
Building a robust crowdfunding platform required careful consideration of technologies. I opted for Next.js 13 as a full stack framework for its seamless user experience and React Hook Form for intuitive form handling. Prisma schema was meticulously designed to define database models, ensuring efficient data management. For real-time interactivity, I utilised Next.js API route to facilitate smooth communication between the server and the client and GraphQL API to connect Hygraph as a backend CMS for blog articles.
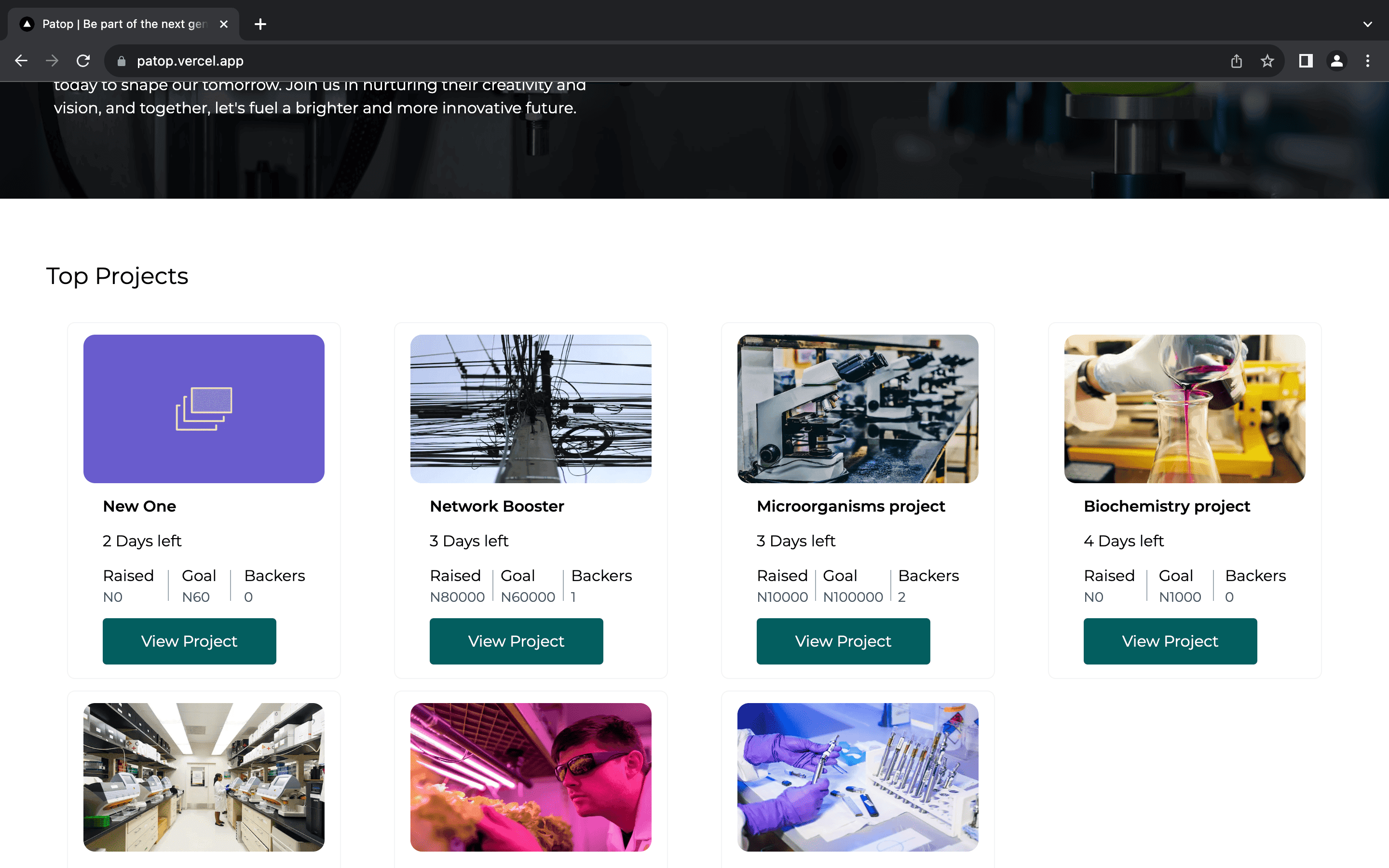
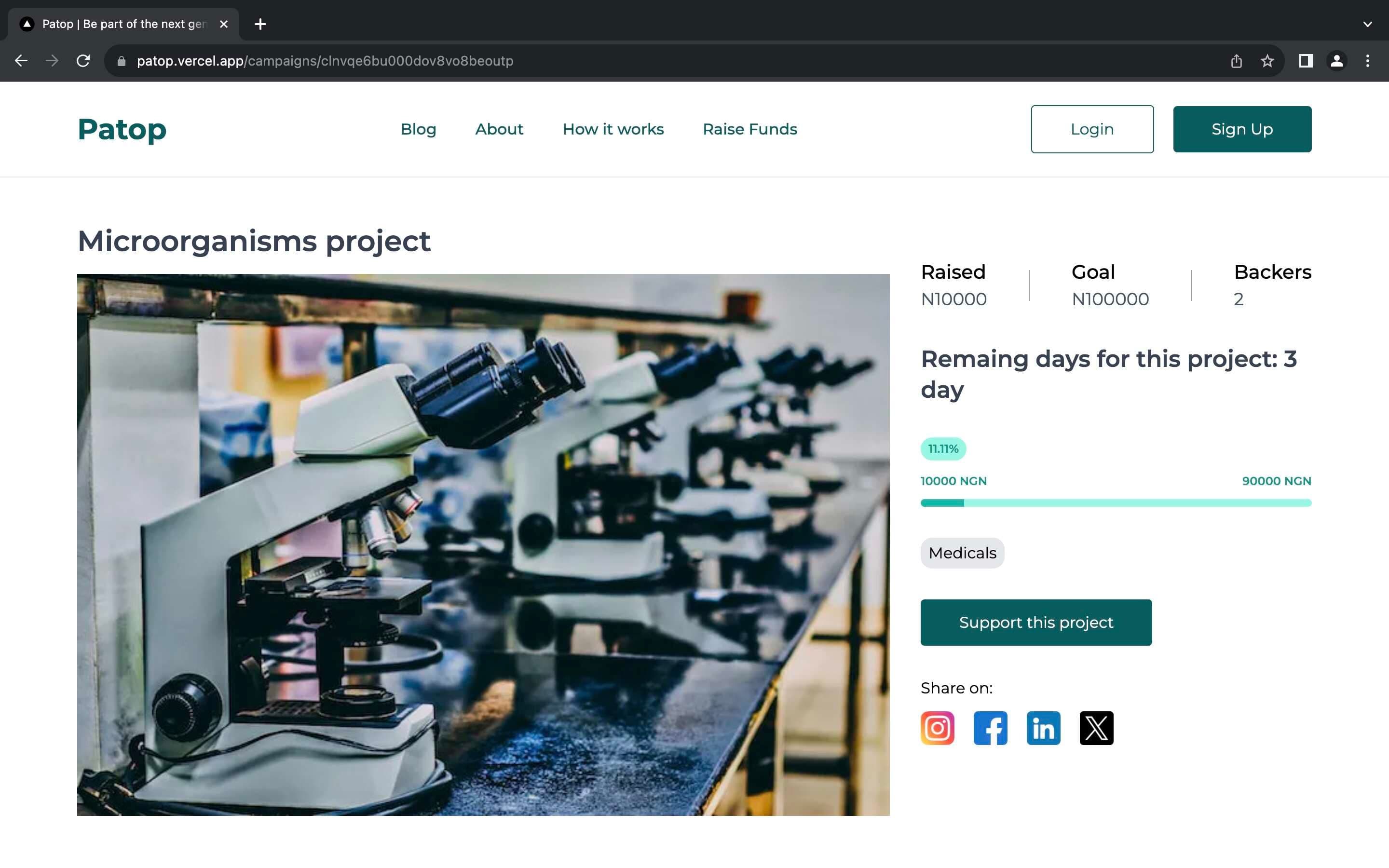
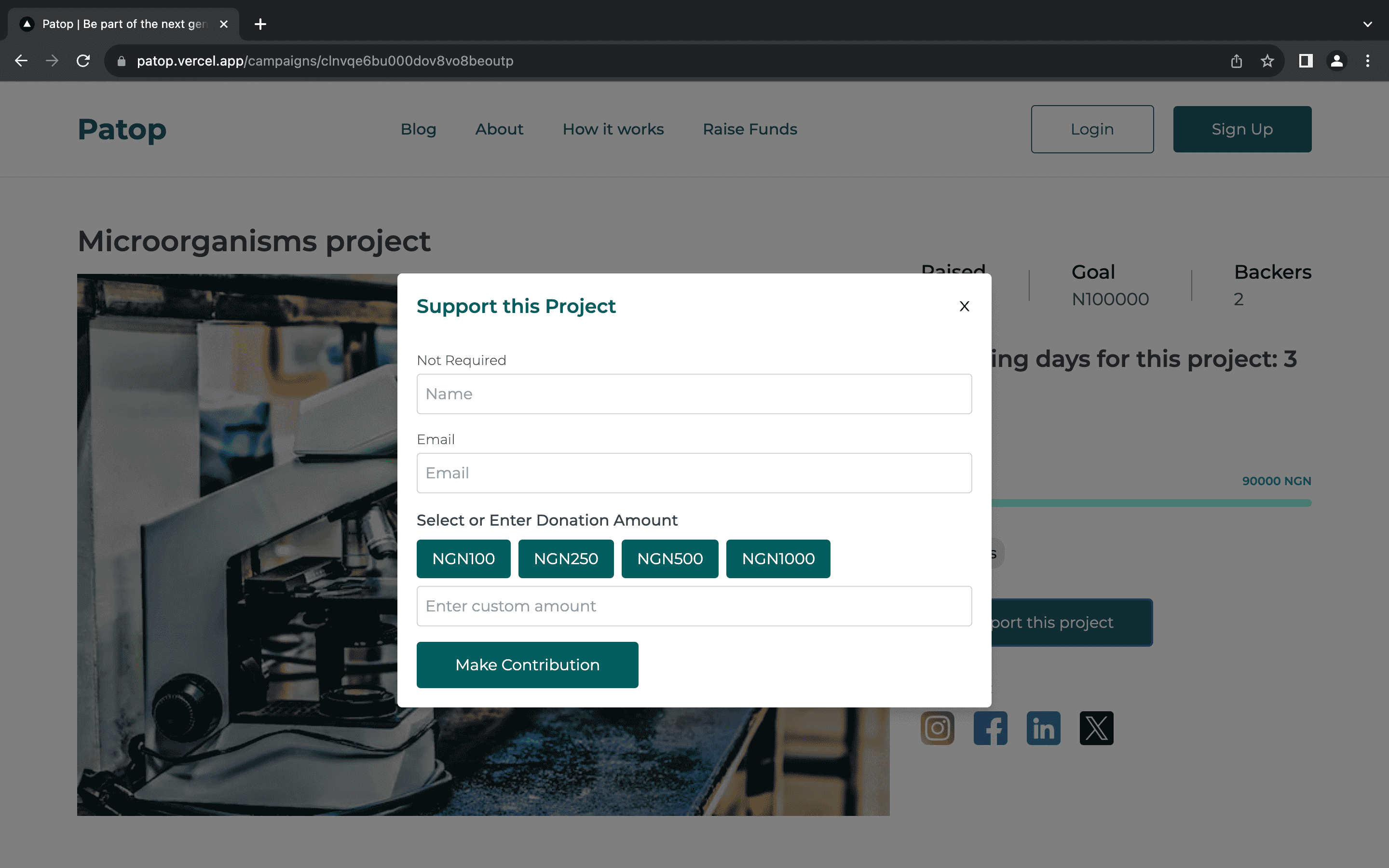
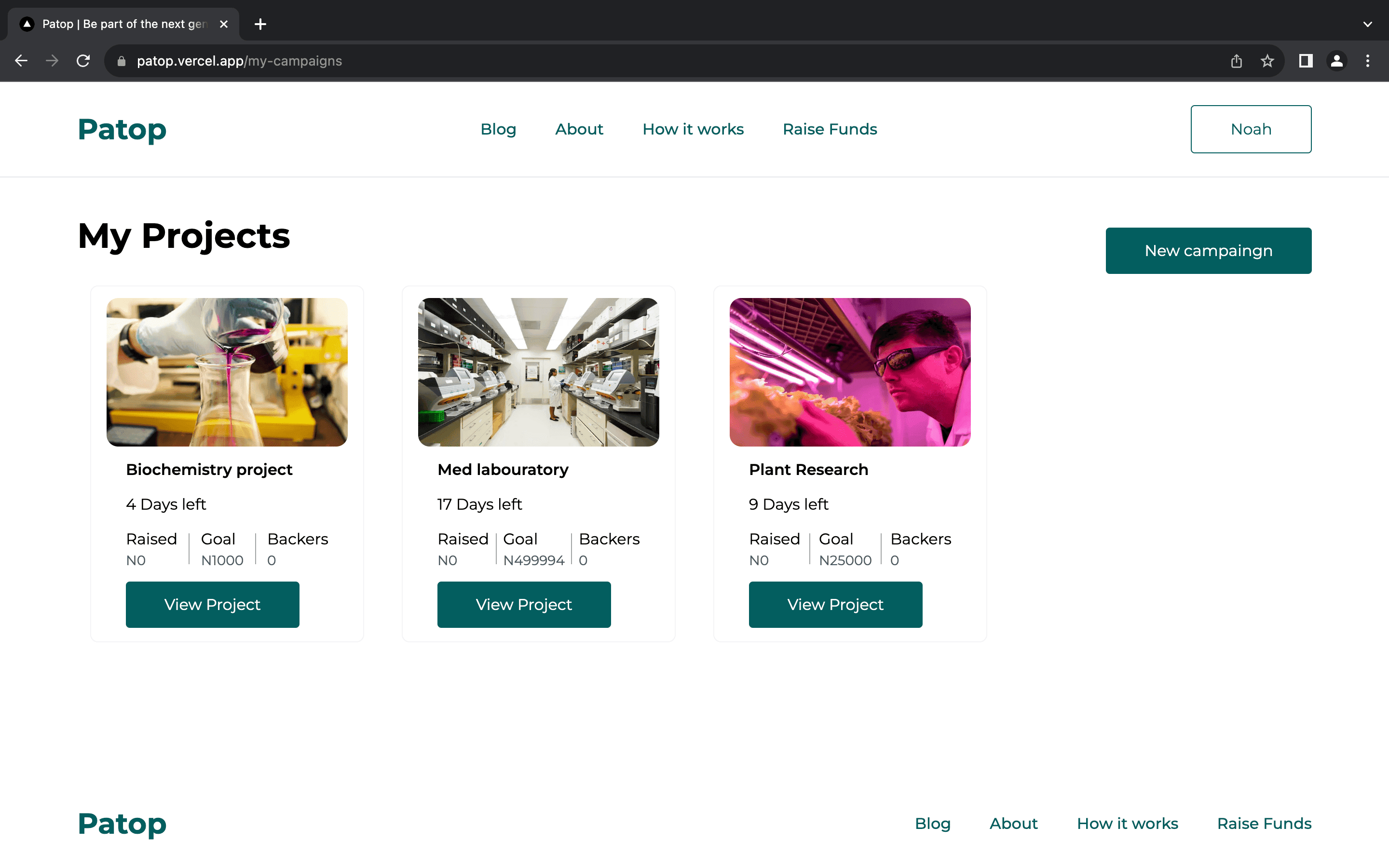
The heart of the platform lay in its user-friendly interface. I prioritised creating an intuitive design that allowed students to effortlessly create compelling project profiles. Emphasising transparency, I integrated dynamic progress bars, enabling backers to track funding milestones in real-time. Each project had a dedicated comment section, fostering a sense of community and collaboration.
The journey was not without its challenges. Overcoming technical hurdles, refining user experience, and continuously iterating were ongoing tasks. However, every challenge was a learning opportunity, leading to a more robust and user-friendly platform.